Universal Placeholders in Translation Editor
Localit.io supports working with various types of placeholders and provides a convenient interface for their use in the translation process. The system automatically detects and visualizes placeholders, simplifying translators' work.
Placeholder visualization
Blue circles with numbers
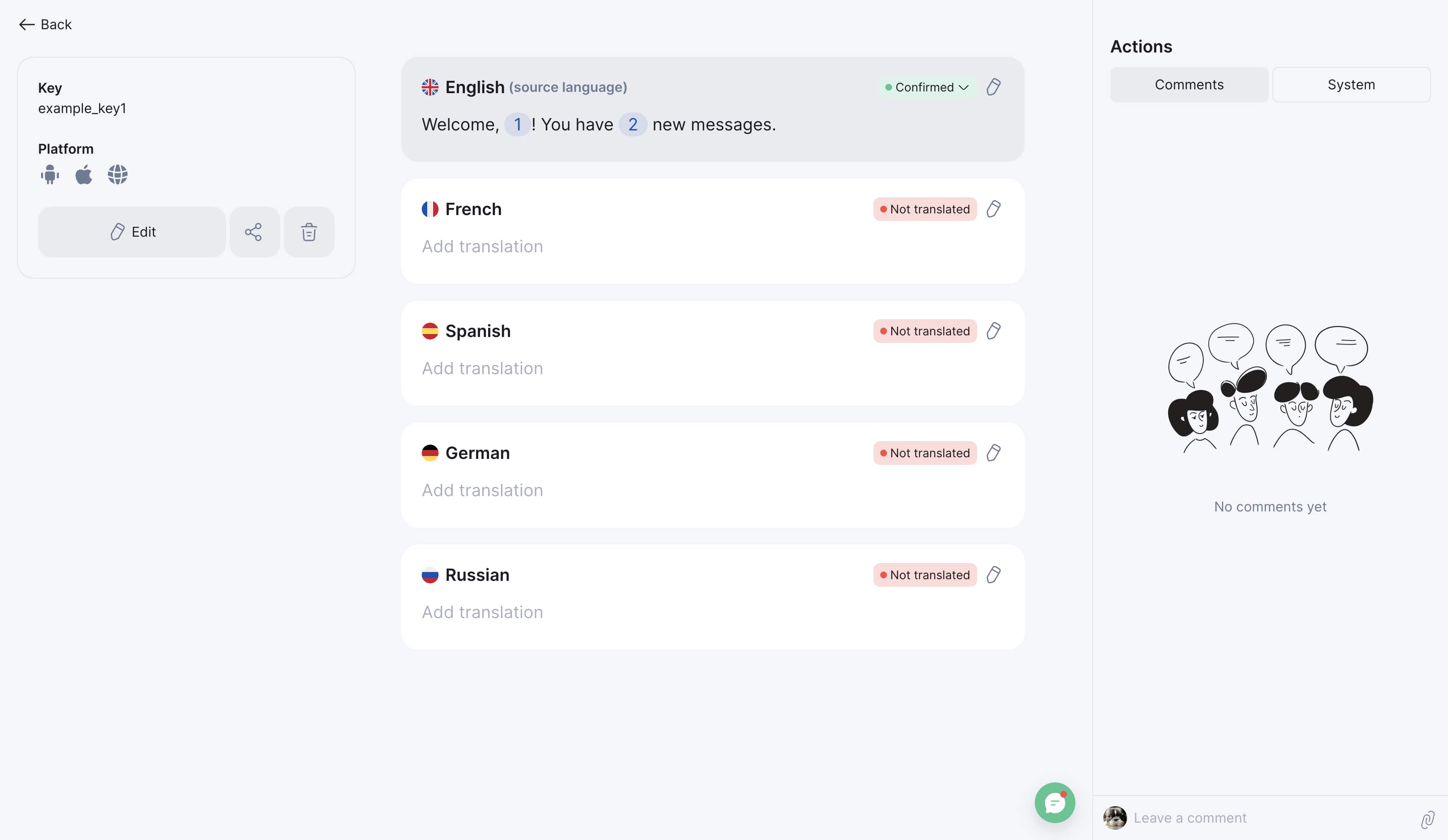
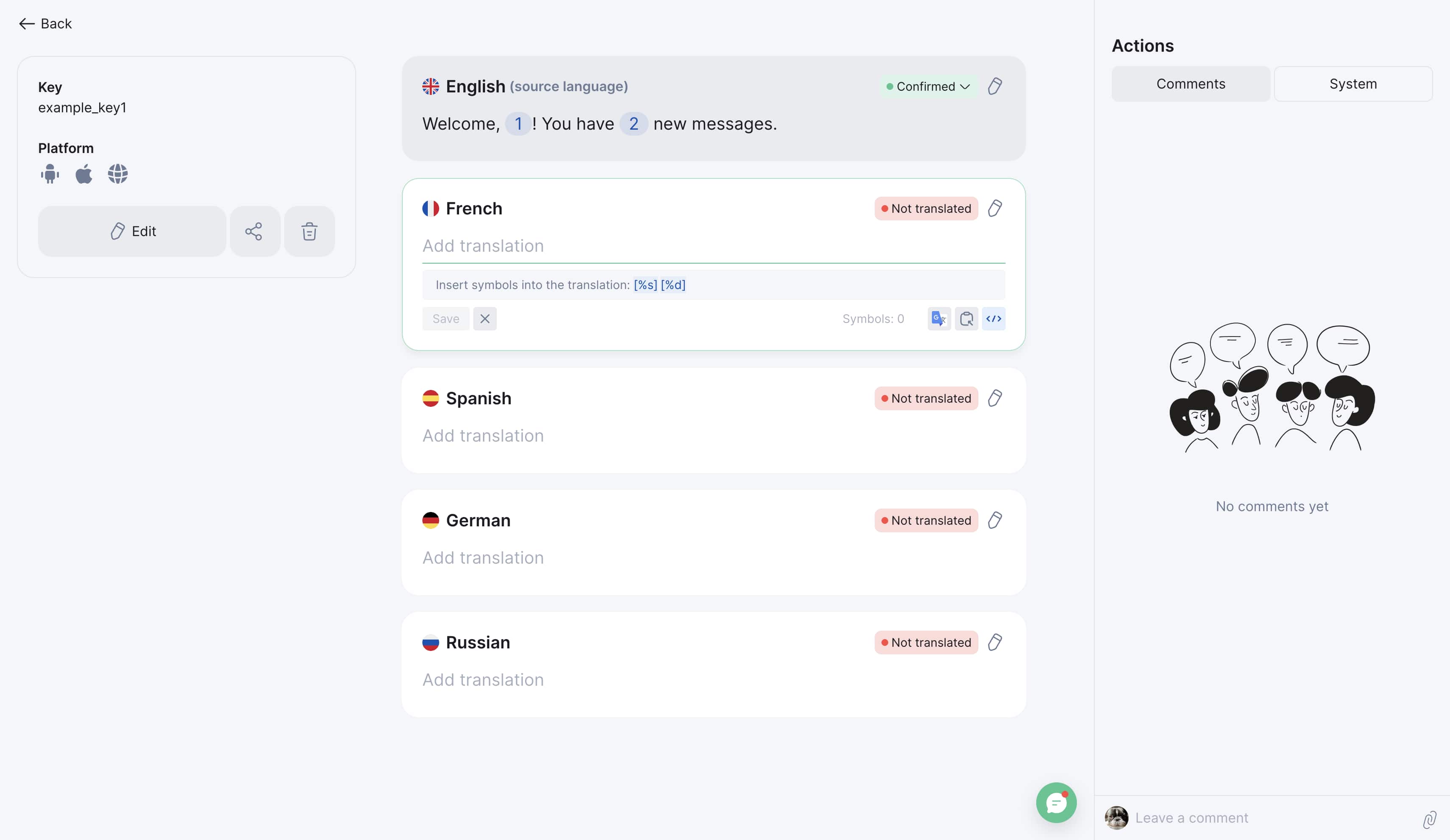
By default, all placeholders in the editor are displayed as blue circles with numbers instead of complex code. This significantly simplifies text perception and translator workflow.
Visualization example:
Source code:"Welcome, [%s:username]! You have [%d:count] new messages."
Display in editor:"Welcome, ①! You have ② new messages."

Number assignment
Numbers in circles correspond to the sequential number of placeholders in the text:
-
① — first placeholder in text
-
② — second placeholder in text
-
③ — third placeholder in text
-
And so on...
This is especially useful when there are many placeholders in the text, and you need to stay oriented during translation.

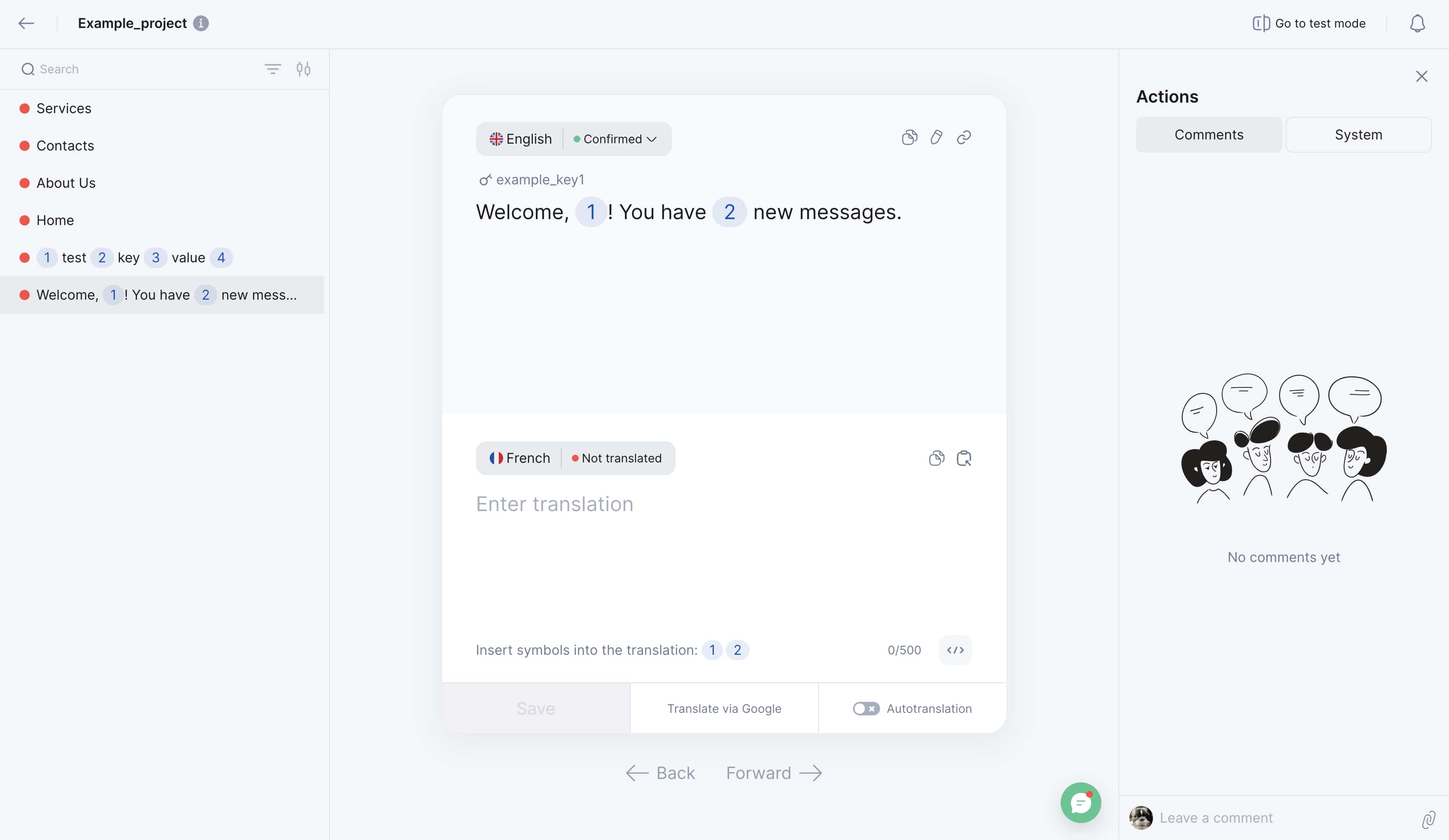
Working with placeholders during translation
Inserting placeholders
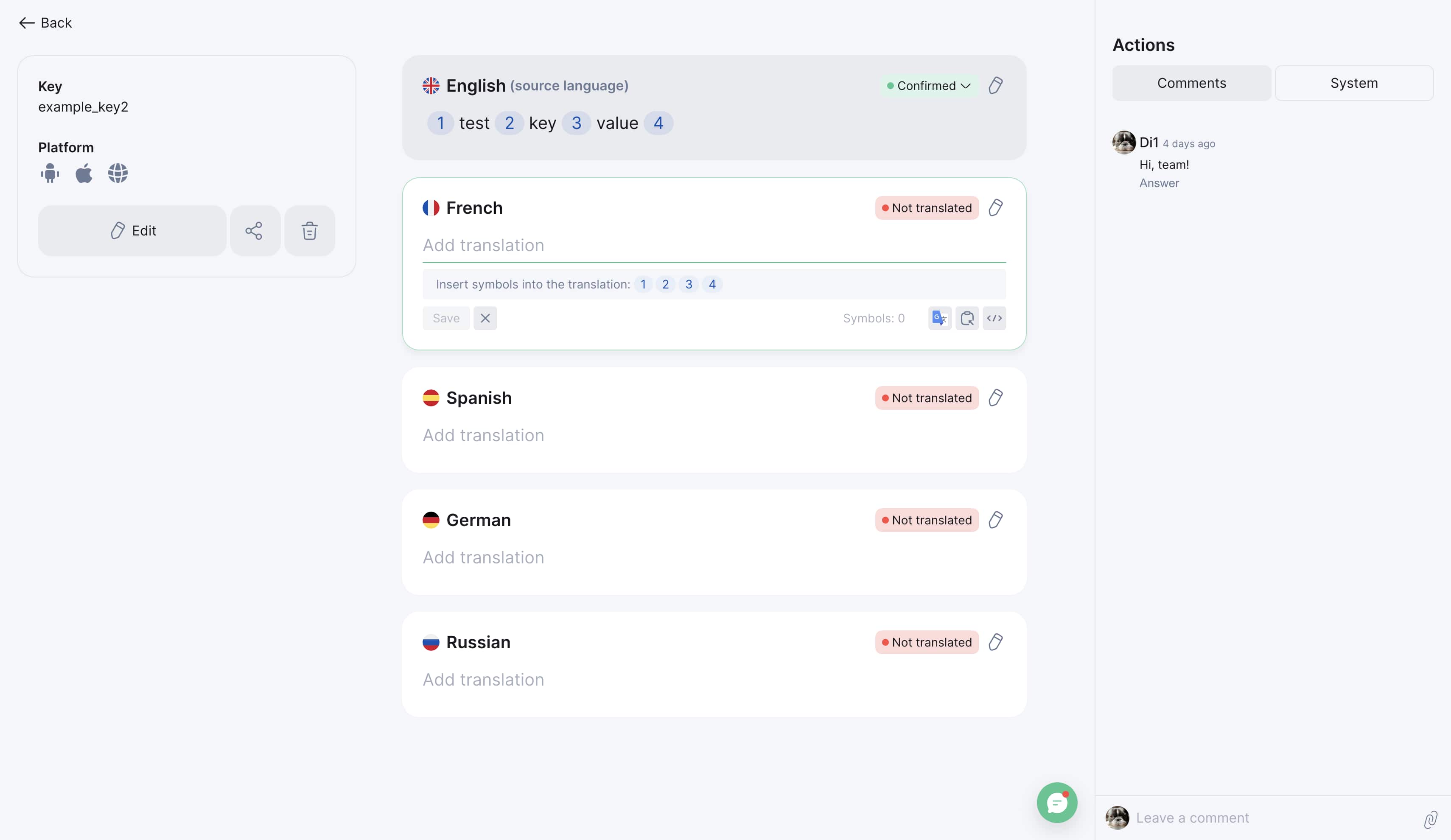
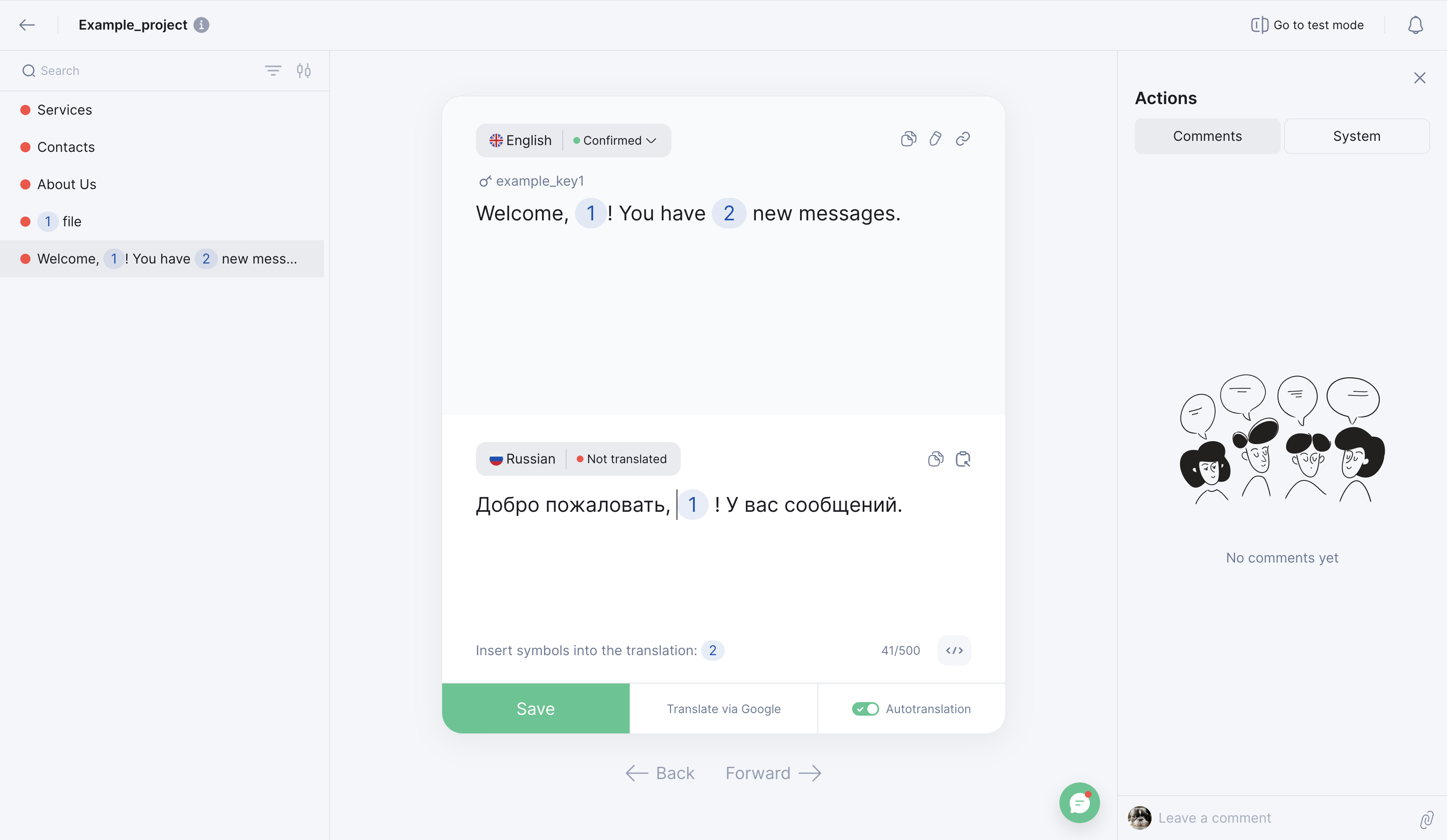
During translation, the translator can simply click on the blue circle, and the placeholder will automatically be inserted into the translation field in the correct format.
Insertion process:
-
Translator writes the translation text
-
Reaches the place where a placeholder is needed
-
Clicks on the corresponding blue circle
-
Placeholder is automatically inserted into the text
Process example:
Source text: "Hello, ①! You have ② messages."
Translation process: "Привет, [click on ①]! У вас ② сообщений."
Result: "Привет, [%s:username]! У вас ② сообщений."

Tracking unused placeholders
Below the translation field, the system shows which placeholders have not yet been added to the translation. This helps translators not forget any important elements.
Indication:
Translation: "Привет, [%s:username]! У вас сообщений."
Not added: ② ([%d:count])

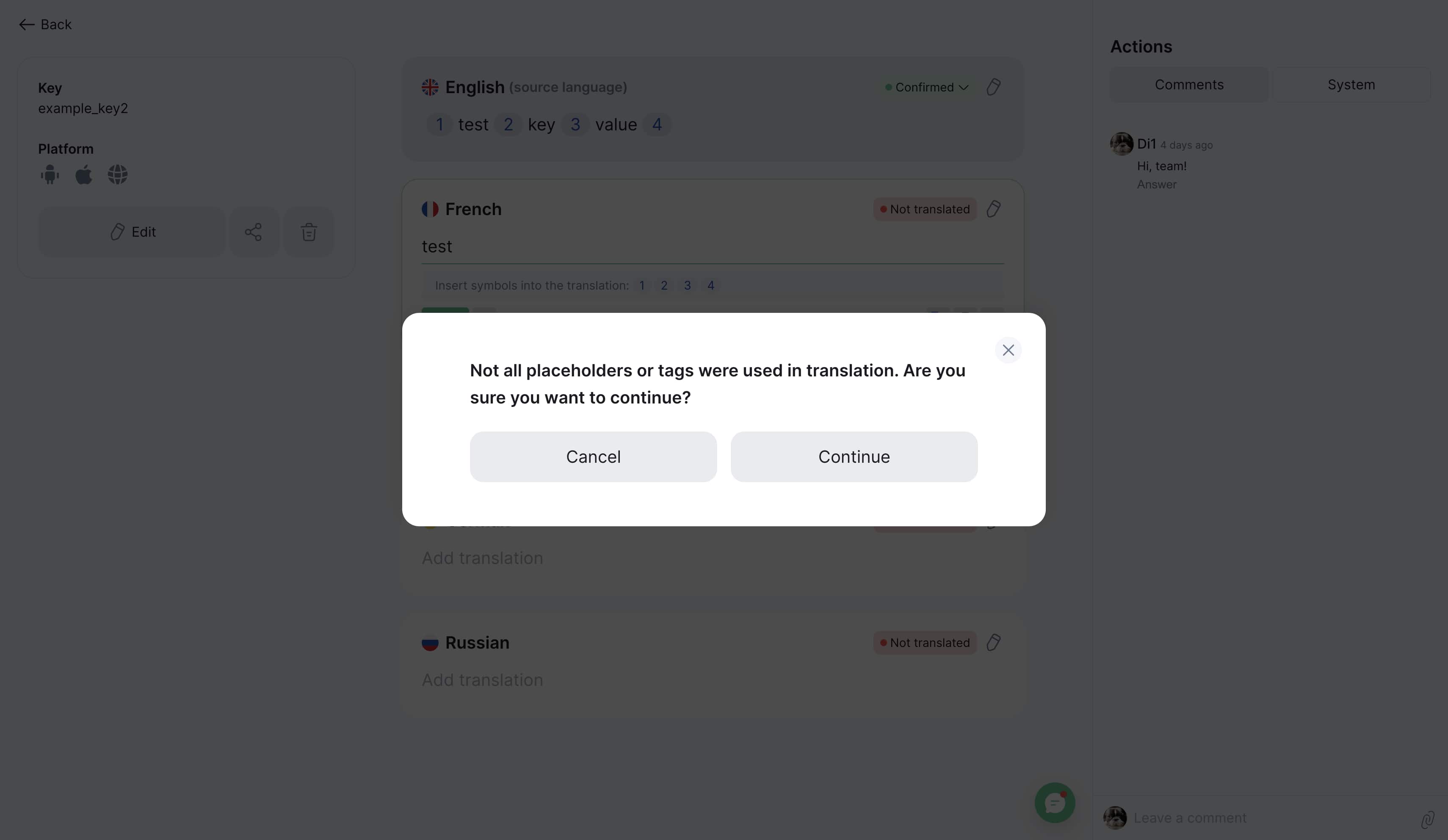
Automatic warning
If not all placeholders were used when saving the translation, the system will automatically warn about this and suggest correcting the translation.

Displaying placeholder code
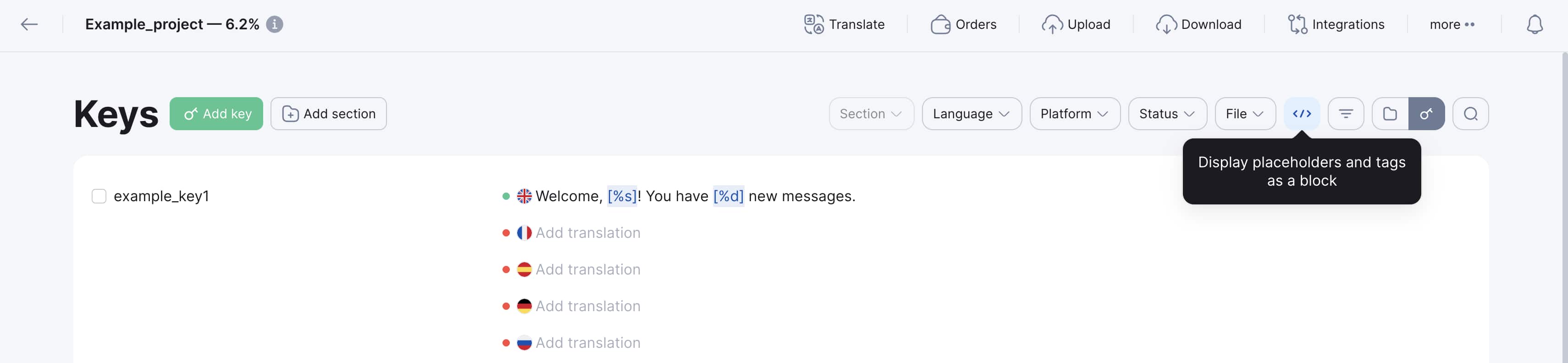
Enabling code display
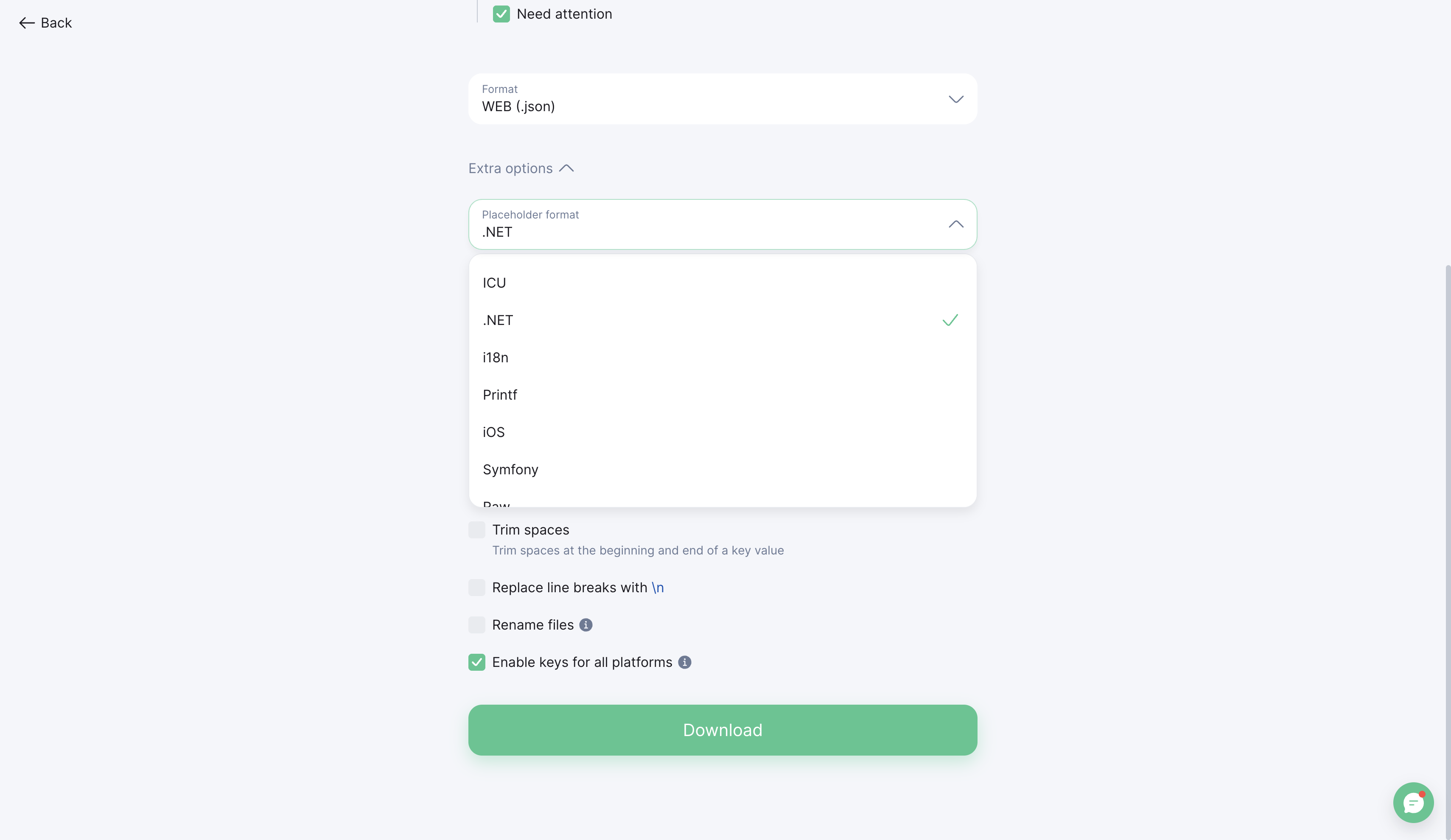
If you need to see the actual placeholder code, you can enable the "Display placeholders and tags as a block" option.
Enabling methods:
1. For a specific key:
-
Click the button to the right of the translation field
-
Placeholder code will be shown only for this key

2. For all keys:
-
Enable the option on the filter panel for all keys
-
Placeholder code will be shown for all keys in the project

View with enabled code
When code display is enabled, placeholders are shown in block view with full code:
Example:
Normal view:"Welcome, ①! You have ② new messages."
With code display:"Welcome, [%s:username]! You have [%d:count] new messages."
Supported placeholder types
Localit.io uses a universal placeholder system that allows working with one set of translations for all platforms, automatically converting them to the appropriate format during export.
Universal format
Localit.io uses a unified format with square brackets:
Type | Format | Example | Description |
|---|---|---|---|
String |
|
| String values |
Integer |
|
| Integers |
Float |
|
| Floating point numbers |
Named parameters
Add :name after the type for convenience:
-
[%s:username]— string with name -
[%d:count]— number with name -
[%.2f:price]— float with name and precision
Examples in editor
Universal placeholders:
Source text:"Hello, [%s:username]! You have [%d:count] new messages."
Display in editor:"Hello, ①! You have ② new messages."
Placeholder types:
① — [%s:username] (String)
② — [%d:count] (Integer)

Conversion during export
Universal placeholders are automatically converted to the required format:
Platform | Result |
|---|---|
Web (i18n) |
|
iOS |
|
Android |
|
Web (ICU) |
|

Additional information
For studying technical aspects of working with placeholders, including import and export settings, we recommend reading our Universal Placeholders Guide.
Universal placeholders advantages
Multi-platform support
Problem without universal placeholders: Imagine you have an application for three platforms with one message:
Web (JSON):{"welcome": "Hello, {{username}}! You have {{count}} new messages."}
iOS (.strings):"welcome" = "Hello, %@! You have %li new messages.";
Android (XML):
<string name="welcome">Hello, %s! You have %d new messages.</string>
Without universal placeholders, you need to translate the same text three times.
Solution with universal placeholders:
-
Translate once for all platforms
-
Automatic conversion during export
-
Consistent translations everywhere
-
Time and budget savings
Resource savings
Usage results:
-
Translation volume reduction by 60-80%
-
Process acceleration by 3x
-
Consistency between platforms
-
Translation budget savings
Editor interface
Visual indicators
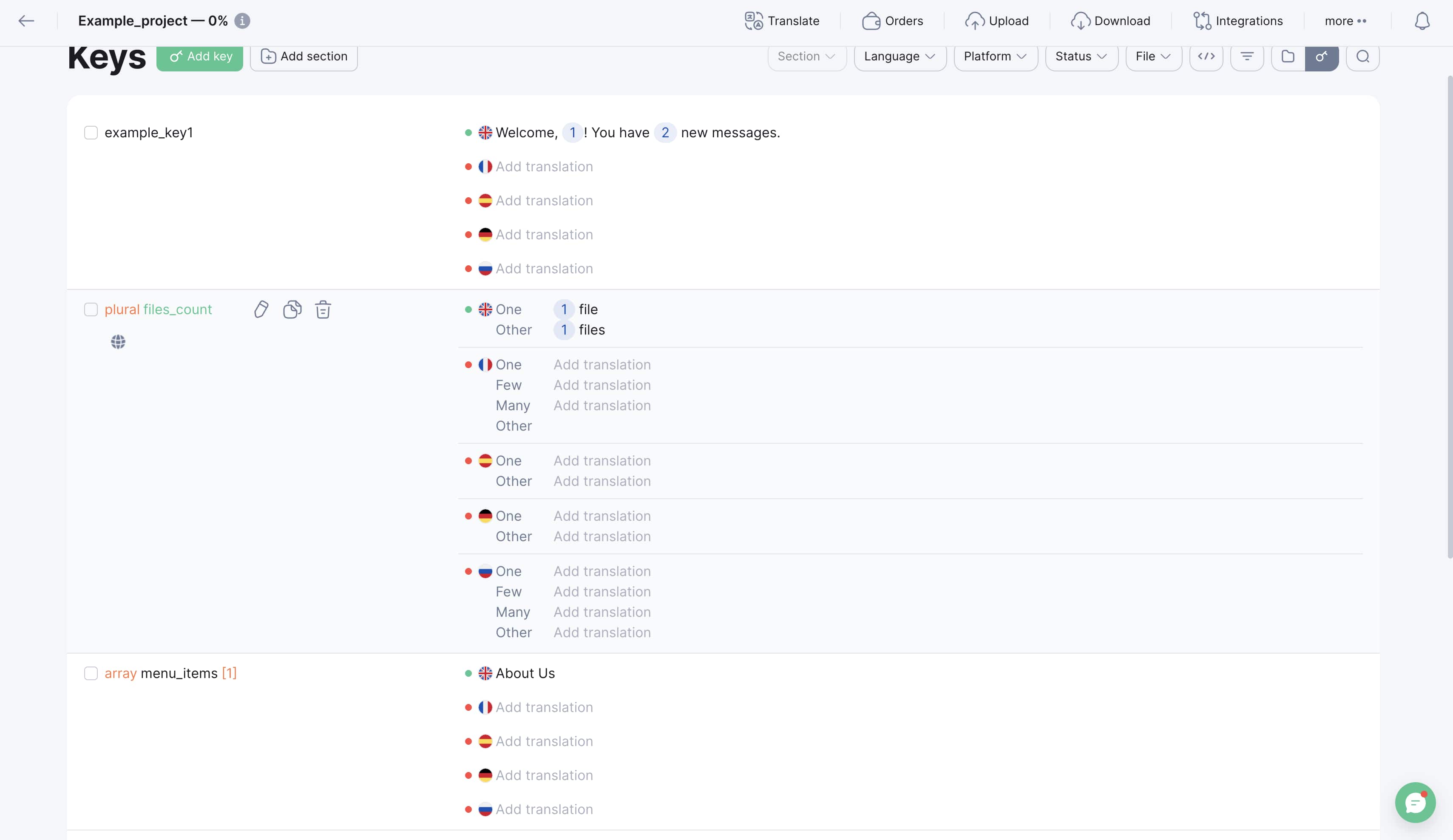
The translation editor uses text markers for different key types:
regular_key — Regular text (no marker)
[plural] plural_key — Plural forms
[array] array_key[0] — Array element
[array] array_key[1] — Array element
Type markers:
-
[plural] — before the name of keys with multiple forms
-
[array] — before the name of array keys with element index
-
No marker — regular text keys
View modes
List mode:
-
Displays all keys in table format
-
Shows key type, source and translated text
-
Allows quick switching between keys

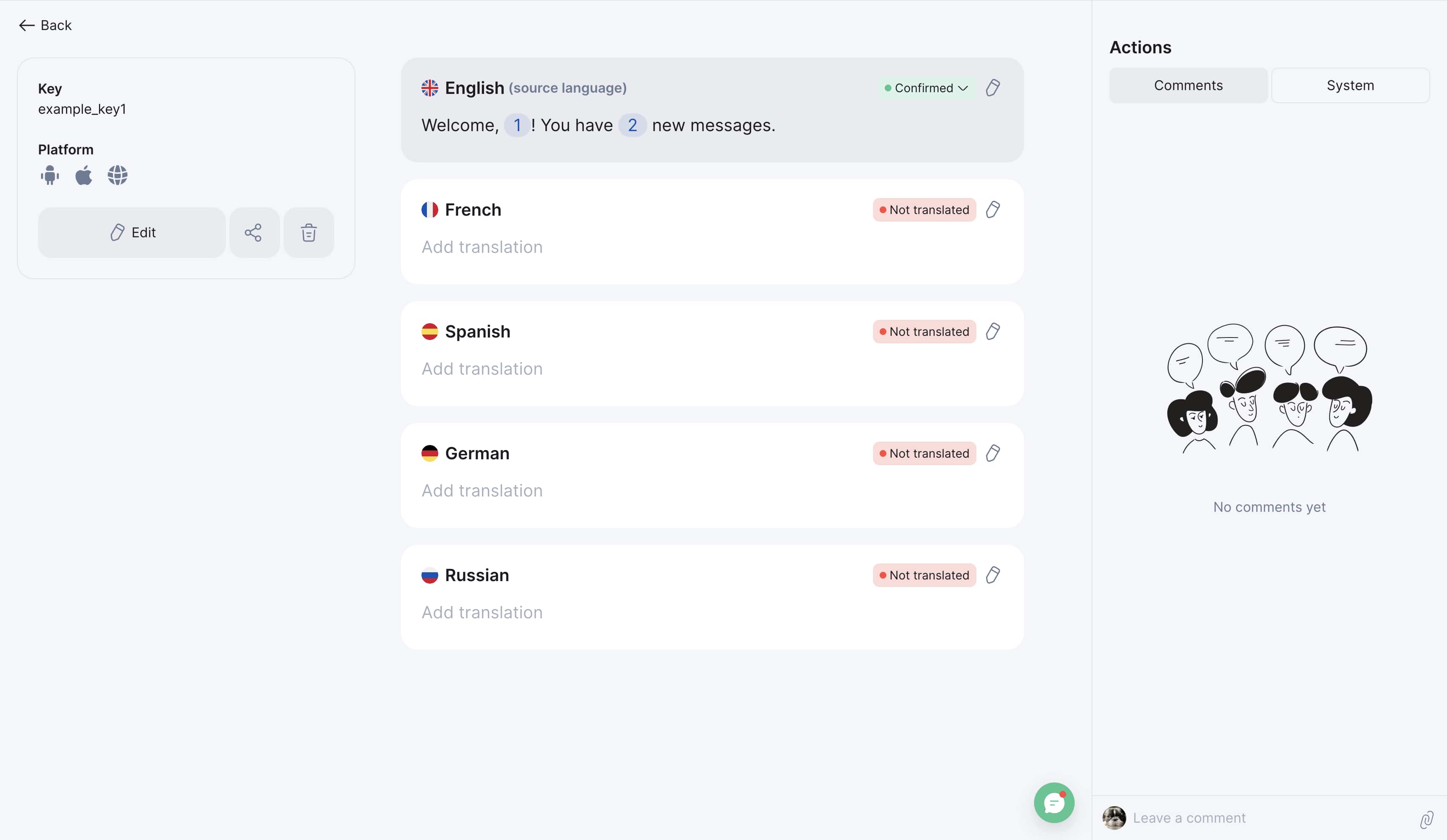
Card mode:
-
Shows detailed information for each key
-
Convenient for working with long texts
-
Displays additional information (comments, status)

Practical tips
For translators
Quality control:
-
Always check the unused placeholders indicator
-
Pay attention to system warnings
-
When in doubt, enable placeholder code display
-
Test export results on all target platforms
Working with universal placeholders:
-
Use named parameters:
[%s:username]instead of[%s] -
Plan types in advance: String for names, Integer for counters, Float for prices
-
Check type correctness when manually editing
For project editors
Display settings:
-
Use global code display enabling for verification
-
Configure individual team preferences
-
Train new translators to work with placeholders
Quality control:
-
Regularly check translations with placeholders
-
Pay attention to automatic warnings
-
Test results in real applications